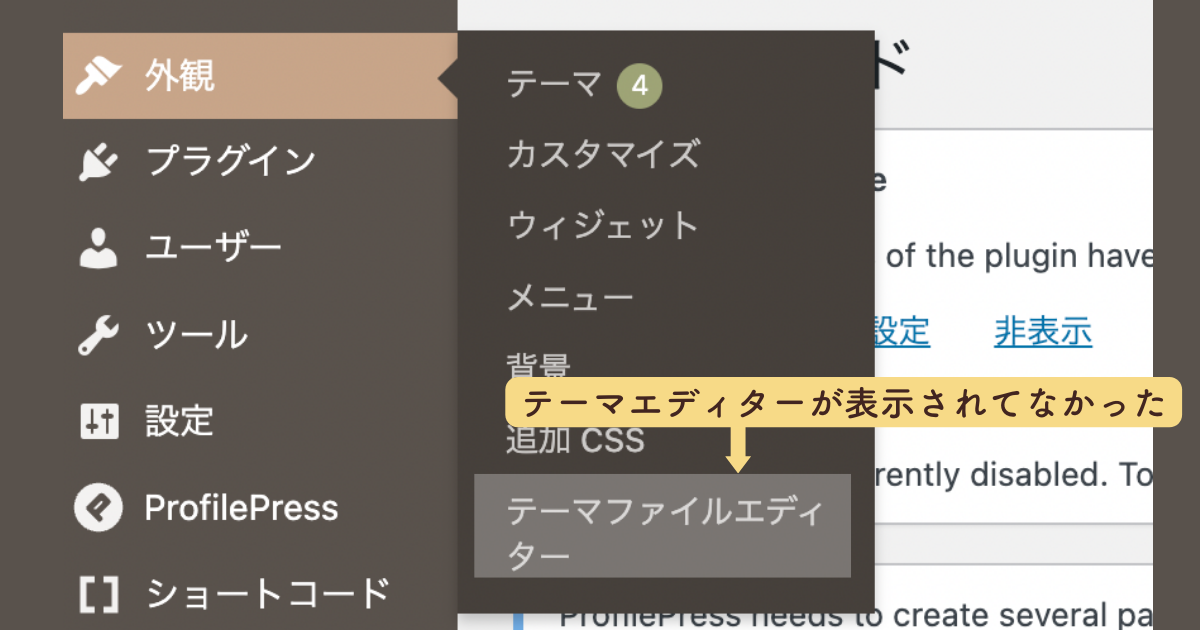
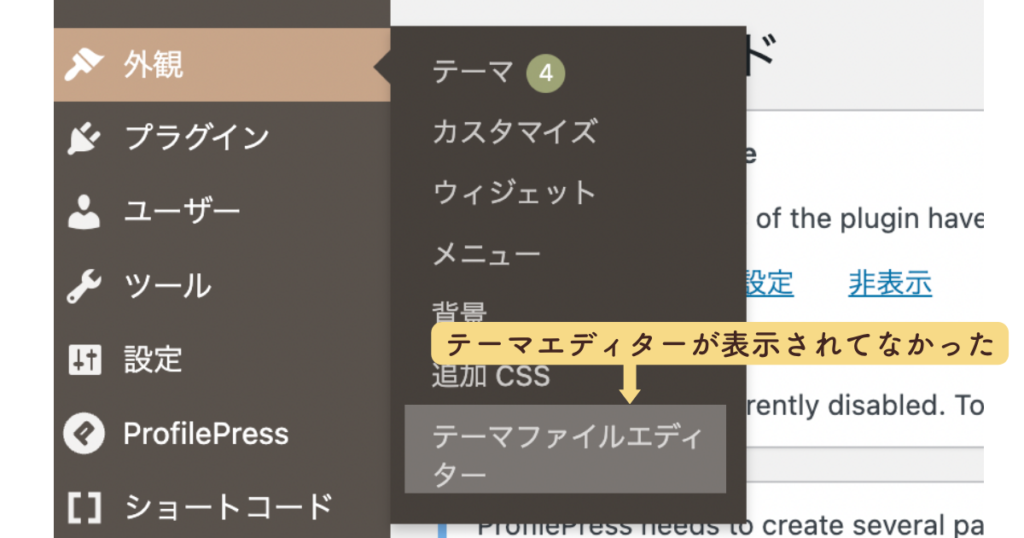
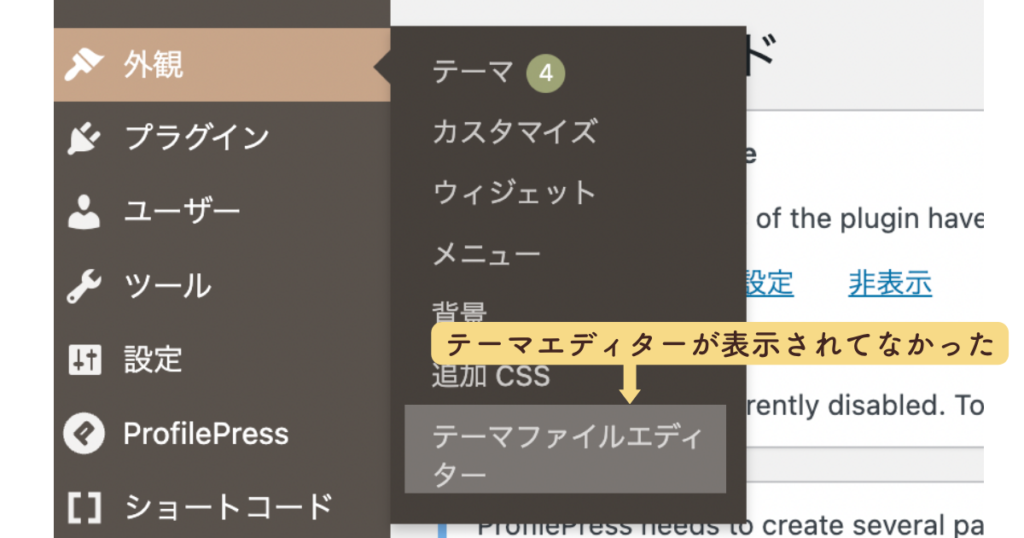
ワードプレスの外観→テーマエディターが表示されなくてお困りではありませんか。
わたしは別ブログでGoogleタグマネージャーのコードを<body>の直後に貼るために、テーマエディターを触ろうとしたのですが、外観にカーソルを当てても「テーマエディター」が出てこず解決するまでに3〜4時間もかかりました…。
 moko
mokoプラグインを全部停止してもダメで、最終的にwp-config.phpの記述を修正したら表示されるようになりました!
この記事ではWordPressの外観→テーマエディター(テーマの編集)が表示されない!と探している方に向けて、わたしが調べまくって解決した方法をまとめます。
プラグインの停止やファイルの修正はバックアップを取ったのち必ず自己責任でお願いいたします。本来はFTPソフトを使うべき対処を、エックスサーバーのファイルマネージャにて直接修正した結果を記載しています。
ワードプレス外観テーマエディターが表示されないときの対処法4選


まず調べた結果、対処法は以下の4つがあることがわかりました。
- DISALLOW_FILE_EDITの「true」を「false」に修正する
- ユーザー権限を管理者に設定する
- マルチサイトの子テーマの場合はサイトネットワーク管理者のダッシュボードを開く
- プラグインをすべて無効化にして原因のプラグインを探る
DISALLOW_FILE_EDITの「true」を「false」に修正する
テーマを編集する許可についての記述が「true(許可しない)」になっていると外観にテーマエディターが表示されません。
わたしの原因はこれだったのですが、FTPソフトを使わずに直接ファイルの修正を行い対処しました。冒頭でも述べましたが、万が一ミスをしてエラーになってしまっては大変ですので、必ず自己責任でお願いいたします。
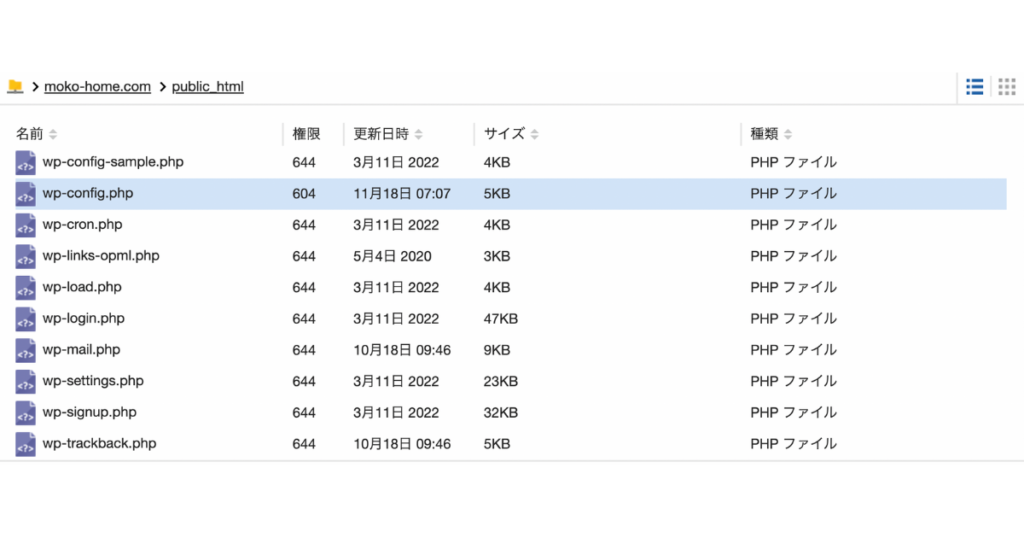
エックスサーバーでファイルの記述を直接修正した手順は以下です。
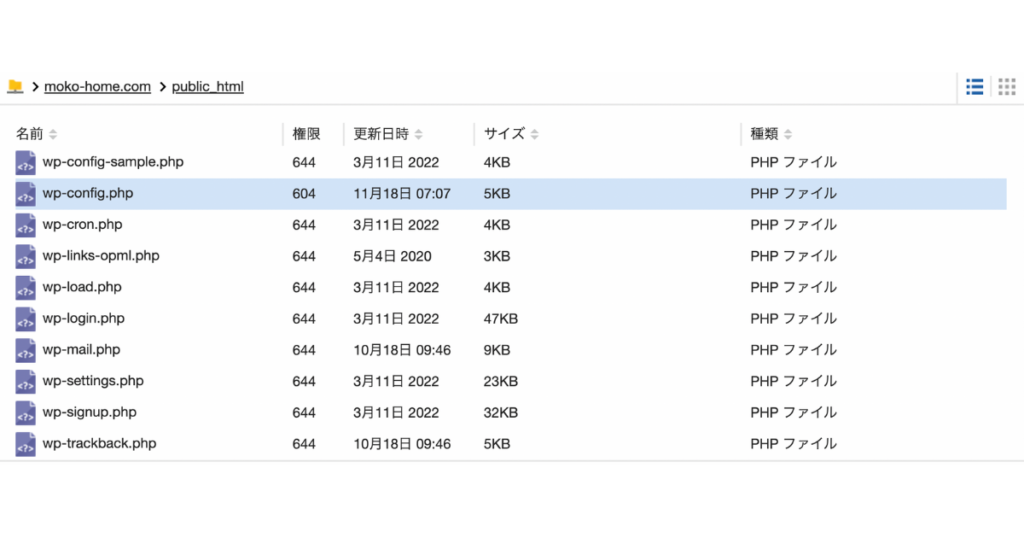
修正したい対象ドメインを選択
public_htmlをダブルクリック


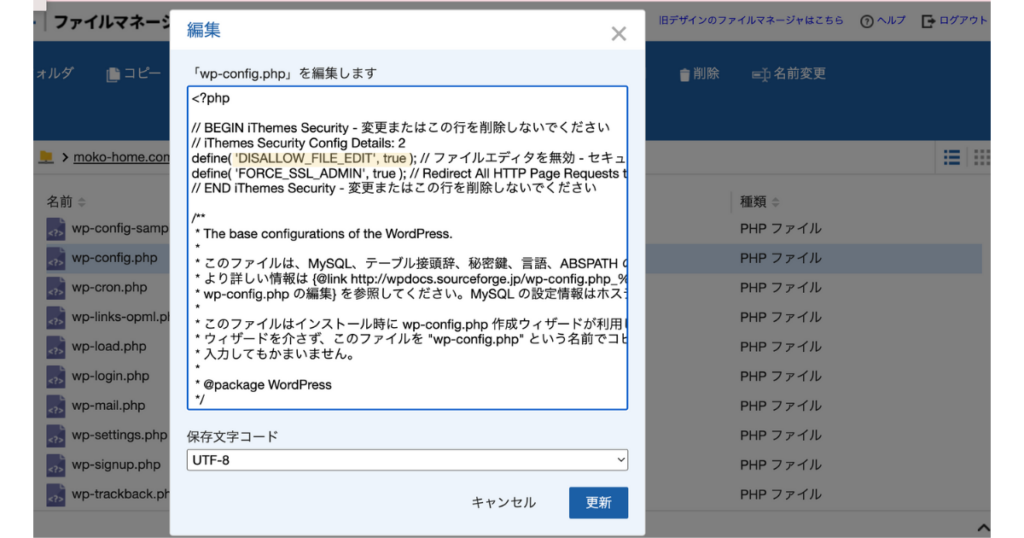
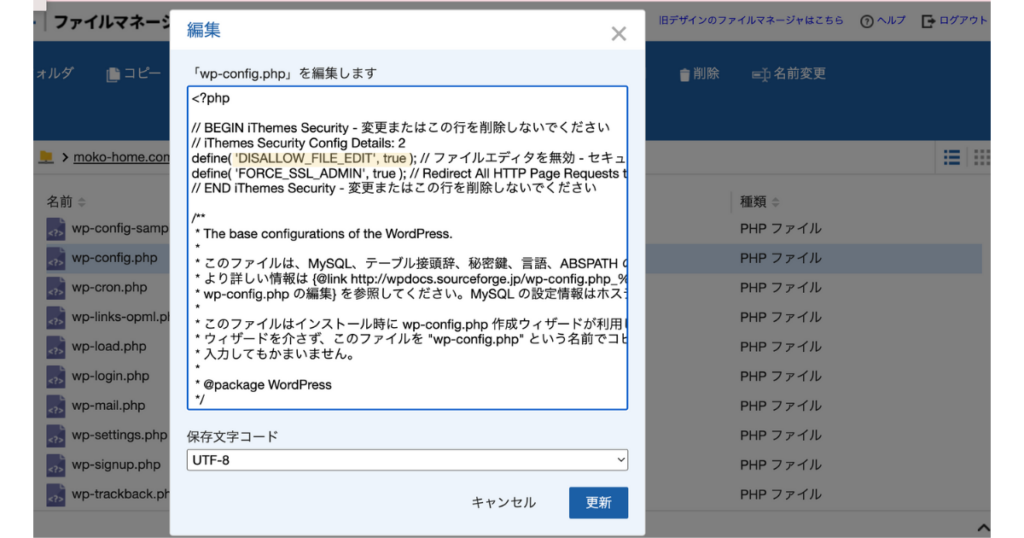
wp-config.phpをみつけ、画面上の「編集」をクリック




「true」を「false」に修正
define(‘DISALLOW_FILE_EDIT’, true ); define(‘DISALLOW_FILE_EDIT’, false );ユーザー権限を管理者に設定する
ユーザー権限が管理者でなければテーマエディターは外観に表示されないため、テーマの編集を行えません。
編集者、投稿者、寄稿者、購読者になっている場合は権限を管理者に設定する必要があります。
マルチサイトの子テーマの場合はサイトネットワーク管理者のダッシュボードを開く
マルチサイトとは、ひとつのWordPressで複数のウェブサイトを作成する仕組みです。
マルチサイトの子テーマでテーマエディターが見当たらないときの対処手順は以下のサイトが参考になりました。
プラグインをすべて無効化にして原因のプラグインを探る
プラグインが原因でテーマエディターが表示されない場合もあるようです。
わたしは有効化しているプラグインを無効化してみましたが、テーマエディターが表示されなかったので上記の方法(ファイルの修正)を試しました。
テーマエディターが外観に表示されずに対処したときのサイト状況
ワードプレステーマ:SANGO(サンゴ)
子テーマ:PORIPU(ポリプ)
レンタルサーバー:エックスサーバー
状況:Googleタグマネージャーのコードをテーマエディターで追加したかった
今回の対処をしたときにわたしが使っていたワードプレステーマはSANGO(当サイトはswellを使っていますが、別のブログでSANGOを使っています)。
Googleタグマネージャーのコードを<body>の直後に貼り付けたくてテーマエディターを探したのですが、あるはずの場所になくて途方に暮れました。
まとめ
ワードプレスの設定に関してはつまずくと時間がかかって大変ですよね。
わたしもプログラミング領域のことはさっぱりで毎回Googleに頼りまくりです笑。
今回はなかなか答えに辿りつくことができず、ファイルの修正箇所もわからなかったのですごく時間がかかりましたが、なんとかテーマエディターを外観に表示させることができました。
ファイルを直接いじるのはおすすめしませんが、3〜4時間も葛藤したので備忘録を残しました。
テーマエディターが見つからず困っている方、問題が解決しますように。